Информация о плагине в UI
При использовании UI ваш плагин может предоставлять дополнительную информацию, чтобы сделать его более доступным и узнаваемым.
Логотип
Вы можете поместить файл logo.png в корневой каталог, который будет публиковаться на npm. Логотип будет отображаться в нескольких местах:
- В поиске плагинов для установки
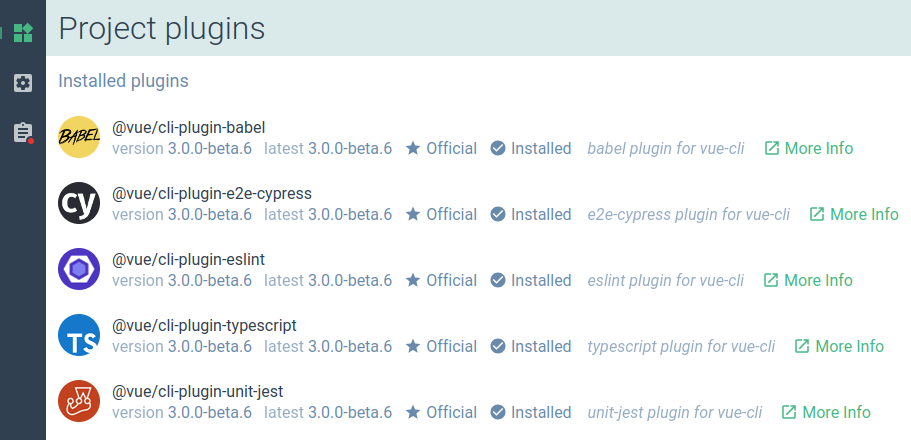
- В списке установленных плагинов

Логотип должен быть квадратным изображением без прозрачности (в идеале 84x84).
Находимость в поиске
Для улучшения находимости и узнаваемости плагина при поиске пользователем, укажите ключевые слова, описывающие ваш плагин, в поле description в файле package.json.
Например:
{
"name": "vue-cli-plugin-apollo",
"version": "0.7.7",
"description": "vue-cli plugin to add Apollo and GraphQL"
}
Вы должны добавить ссылку на сайт плагина или репозиторий в полях homepage или repository, чтобы возле описания плагина отображалась кнопка подробнее:
{
"repository": {
"type": "git",
"url": "git+https://github.com/Akryum/vue-cli-plugin-apollo.git"
},
"homepage": "https://github.com/Akryum/vue-cli-plugin-apollo#readme"
}